Bu yayın telif hakkına sahiptir. Kopyalanamaz, izinsiz yayınlanamaz.
Forum ve sitelerde paylaşılması için izin alınması ve bağlantı verilmesi gerekir.
Ders aşamalarını aşağıda gördüğünüz çubukla takip edebilirsiniz.
Bu dersimizde png kelebek kullanarak bu kelebeğe kanat çırpma efekti vermeyi öğrenecek veya deneyeceksiniz.
Önce bir ana çalışma hazırlayıp bu çalışmanın üzerine kelebek animasyonumuzu ekleyeceğiz.
Siz ana çalışmanızı burada anlatılandan daha farklı yapmak isteyebilirsiniz.
1-Foreground #594d46 koyu renk
Background #ffff94 açık renk
2-Bu renklerle Gradient hazırlayacağız.
Sunburst
Angle 0 Repeat 1 ( 50 50 50 50)
İnvert işaretli olmayacak
3- File-New
New image: 750 x 400
Transparent çalışma alanı açarak
Bu alanı gradientle dolruralım.
4-Adjust - Add/Remove Noise - Add noise
Random- 35 Monochrome
5-Alf’s Border FX
Border Fade 2 ( 4-41-2-45)
6-New Raster layer
Costom Selection ( Left 58 Right 689 Top 31 Bottom 370 )
7-Open- misted flower
Costom Selection ( Left 57 Right 736 Top 56 Bottom 516 )
Edit - copy
Az önce ana çalışmamızın içinde seçtiğimiz alana tıklayarak
Paste İnto selection
8-Blend mode: Luminance( L)
Opacity: 85 veya 85
Select none
9-İmage-Add borders 1 px. black
İmage-Add borders 30 px. #eeedb8
10- Magic wand
Son yaptığımız açık renk çerçeveye tıklayarak seçelim.
11-Filters unlimited 2.0- Distortion Filters-Twister (64)
Apply
12-Selections-İnvert
13-Effects- 3D Effects- Drop Shadow ( 4-4-65-6)
Select none
14-Open flower corner
Edit-copy
Paste as new layer
15-Sol üst köşeye yerleştirin.( Bu çiçek için gölgelendirme gerekmiyor)
( Siz köşelere farklı bir çiçek kullanacaksanız boyutunu İmage-Resize ile ayarlayabilirsinizve
Effects- 3 D effects- Drop shadow ile biraz gölge verebilirsiniz).
16-Layers-Duplicate ile çiçek köşenizin kopyasını çıkarın.
17-İmage-Mirror
İmage-Flip
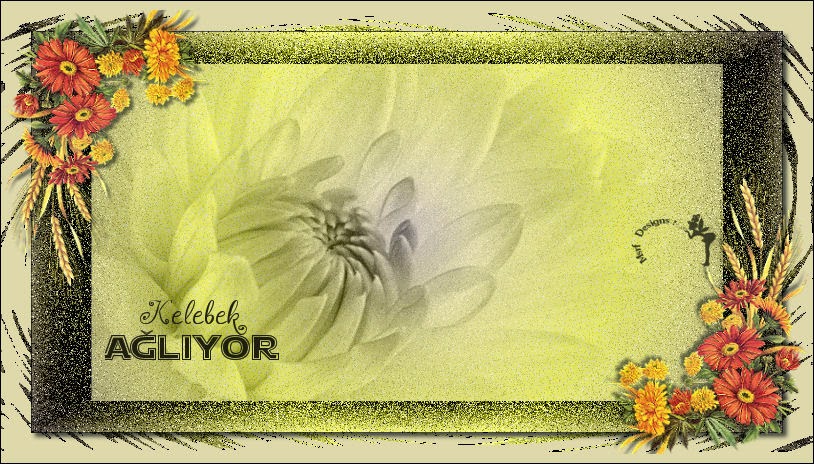
18-Kelebek ağlıyor adlı texti programınızda açın.
Edit-Copy
Edit-Paste as new layer
19-Şekilde gördüğünüz gibi sol alta yerleştirin
20-Uygun bulduğunuz bir yere isminizi yazın
21-İmege-Add borders 1 pixel siyah çerçeve ile ana çalışmamızı tamamlamış oluyoruz.
Bilgisayarımıza kaydedelim fakat PSP rogramımızda çalışmamız kalsın, onu daha sonraki aşamada kullanacağız.
Sıra geldi kelebek kanat efektine.
Kanat efekti vermenin birkaç yolu vardır.
Önce bundan bahsedelim.
Jasc Animation Shop programımızı açalım.
1- Malzeme dosyasındaki kelebeği (Kelebek 1) bu programımızda açalım.
(Dosyada üç ayrı kelebek var, farklı renklerde bir çalışma yapacaksanız alternatif olsun diye. Ben bu çalışmada Kelebek 1'i kullandım).
(Dosyada üç ayrı kelebek var, farklı renklerde bir çalışma yapacaksanız alternatif olsun diye. Ben bu çalışmada Kelebek 1'i kullandım).
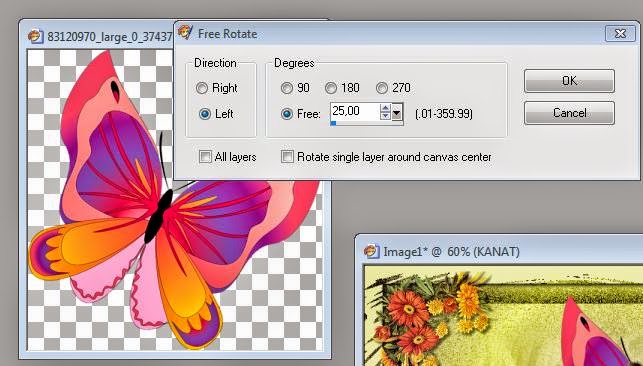
Kelebek düz durmuyorsa önceden PSP programında düzeltelim.
(İmage-rotate-Free rotate ile)
Mesela kelebeğim bu şekilde yamuktu. PSP programında düzleştirdim. Bu ilk hali:
İmage-Rotate-Free Rotate
Sola doğru 25 derece çevirmek bu kelebek için yeterli oldu.
Bu da düzelmiş son hali:
Şimdi Animation Shoıp'ta açmış olduğumuz kelebeğe kanat efekti vermeye devam edelim:
2-Üstteki menüden
Effects-İnsert İmage Effect
Compress OK.
3-10 frame elde ettik.
(Not: Effects lenght ayarı örneğin 1.9 Frame per second : 11 olduğunda 21 framelik bir animasyonumuz olur.
Effects lenght ayarı 0.9 Frame per second 16 yaptığınızda ise
frame sayısı 15 olur...
En iyi sonuç benim yaptığım çalışmada olduğu gibi Effects lenght: 0.9 Frame per second: 11 olduğunda alınır.
Compress dışında diğer efeckleri de deneyerek farklı malzemelerle farklı çalışmalar yapabilirsiniz).
4- ( Şimdi programımızda PSP programında hazırlamış olduğumuz ana çalışmamızı açalım) :
PSP programımızda beklettiğimiz ana çalışmamızı
Edit-Copy yaparak PSP programından
Jasc Animation Shop programına giderek boş bir alana tıklayarak
üstteki menüden
Edit-Paste as new animation olarak yapıştıralım.
5- Fame sayısı kelebek animasyonundaki frame sayısı kadar
üstteki menüden Duplicate butonuna tıklayarak çoğaltılır.( Toplam 10 frame)
Tüm frameleri yanyana görebilmek için maus’unuzun ortasındaki scroll düğmesini kullanın.
( Scrool düğmesini öne doğru yuvarlarsanız büyütmüş, kendinize doğru yuvarlarsanız resmi küçültmüş olursunuz)
6-Ana çalışmanın ilk frame’sine sol tıklanır.
Yukarıdaki menüden Edit-Select all ile tamamı seçilir.
7-Kelebek animasyonunun da ilk frame’sine sol tıklanır.
Yukarıdaki menüden Edit-Select all ile tüm frameler seçilir.
8-Yeniden kelebek animasyonunun ilk frame’sine sol tıklanır ve
basılı tutulup yukarı doğru sürüklenerek
ana çalışmanın
ilk framesine yerleştirilir.
basılı tutulup yukarı doğru sürüklenerek
ana çalışmanın
ilk framesine yerleştirilir.
9-Kelebeği aktardık.
Animasyonu izleyelim.
Sorun yoksa devam edelim.
10-File-Open ile malzeme dosyasındaki Kadın tube Jasc Animation Shop programında açılır.
11-Frame sayısı kelebek animasyonundaki frame sayısı kadar çoğaltılır.( Toplam 10 frame)
12-Kelebek animasyonunu aktardığımız ana çalışmanın
ilk framesine sol tıklanır.
ilk framesine sol tıklanır.
Edit-Select all ile tüm frameler ( çerçeveler) seçilir.
13- Kadın tube’nin de ilk framesine sol tıklanır ve Edit-Select all ile tüm frameler seçilir.
14-Yeniden kadın tube’nin ilk framesine sol tıklanır ve basılı tutulup sürüklenerek
üstündeki ana çalışmanın ilk frame’sine taşınarak
kanatların üzerine ortalanarak yerleştirilir.
üstündeki ana çalışmanın ilk frame’sine taşınarak
kanatların üzerine ortalanarak yerleştirilir.
15- Animasyon izlenerek hızı ayarlanır.
Üst menüden Animation-Frame Properties ile hız ayarı yapmak:
Hazırlamış olduğumuz animasyonun ilk framesine sol tıklanıp
Edit-Select all yaptıktan sonra
Animation-Frame Properties
Animation-Frame Properties
Aşağıda gördüğünüz gibi açılan pencereden hız değiştirilir
veya hızı şu şekilde de değiştirebilirsiniz.
( Aynı menüye ulaşmanın farklı yolu)
Hazırlamış olduğumuz animasyonun ilk framesine sol tıklanıp
Üstteki menüden Edit-Select all yaptıktan sonra
yeniden animasyonumuzun ilk framesine bu defa sağ tıklanıp açılan pencereden
Frame Properties tıklanarak
hız ayarlanır
16-File-Save as ile gif olarak kaydedilir.
Frame properties hızı: 15
1-Ana çalışma Jasc Paint Shop Pro'da hazırlanır.
Malzeme dosyasındaki kanat açılarak çalışma üzerine copy-paste as new layer olarak yapıştırılır.(Raster 1)
Raster 1 üzerine çift tıklanarak İsmi kanat olarak değiştirilir.
2-Kadın tube açılarak o da aynı şekilde çalışmanın üzerine yapıştırılır.( Effects- 3D effects- Drop Shadow ile İstediğiniz miktarda gölgelendirebilirsiniz).
3-Edit-Copy merged yaptıktan sonra
Jasc Animation Shop programına gidilir ve boş bir alana tıklanarak
Edit-paste as new animation ( 1. frameyi elde edilir)
4-Jasc Paint Shop Pro'ya (PSP) ye geri dönülür.
Kanat layerine sol tıklanır.
5-Deform tool aracına sol tıklanır.
Kanadın sol kenarındaki kesikli çizgi olarak gördüğümüz kısmın ortasındaki küçük beyaz sol-sağ ok işaretini göreceksiniz.
Tam onu gördüğünüzde üzerine sol tıklayarak ve basılı tutarak
6- Aynı şekilde, shift tuşuna basılı tutmayı unutmadan hemen hemen aynı miktarda
sağ kenarı da tam ortasındaki beyaz küçük ok işaretine basılı tutarak sola doğru çekilir.
Bu iki işlemi yaparak kanadı biraz küçültmüş olduk.
Shift tuşuna basılı tutarak da yerinden oynamadan kalmasını sağladık.
sağ kenarı da tam ortasındaki beyaz küçük ok işaretine basılı tutarak sola doğru çekilir.
Bu iki işlemi yaparak kanadı biraz küçültmüş olduk.
Shift tuşuna basılı tutarak da yerinden oynamadan kalmasını sağladık.
7-Edit-Copy merged
8-Jasc Animation Shop’a (AS) giderek
Çalışmanın ilk framesine tıklandıktan sonra
Edit-Paste after current frame olarak yapıştırıyoruz.(2. framemizi elde edilir)
9- Jasc Paint Shop Pro'ya ye geri dönüp
kanadımızın hem sağından hem de solundan aynı yöntemle
biraz daha sağa ve sola doğru çekilir.
(Yani kanadımız bir öncekine göre az daha küçülmüş olur)
kanadımızın hem sağından hem de solundan aynı yöntemle
biraz daha sağa ve sola doğru çekilir.
(Yani kanadımız bir öncekine göre az daha küçülmüş olur)
10- bu işlemin ardından yine Edit-Copy-merged yaparak
11-Jasc Animation Shop’a giderek az önce yapıştırdığımız ikinci frameye tıklayıp ardından
Edit-Paste After current frame olarak yapıştırıyoruz.(3.framemizi elde ettik)
12-Jasc Paint Shop Pro'ya ye geri dönüp
4 veya 5 layerimiz oluncaya dek kanat küçültme
ve Jasc Animation Shop’a taşıma işlemine devam ediyoruz.
13-Animasyon izlenerek
Hız ayarı yapıldıktan sonra Gif olarak kaydedilir.
Hız ayarı için animasyonun ilk framesine sol tıklanır
Üstteki menüden
Edit-Select all
Ardından
Animation-Frame Properties ile
Hızı ayarlanır.
( 10 olarak kalabilir veya daha yavaş hareket etmesini isterseniz 15 ya da 20 yapabilirsiniz.)
14-File-Save as ile
Gif olarak bilgisayarınıza kaydedilir.
Umarım işinize yarar.
Yapmak isteyenlere kolay gelsin.
(Not: Animnasyon hazırlamak için kanat küçültme işlemi
PSP Programında ( Jasc Paint Shop Pro'da) İmage-Resize ile de yapılabilir ancak, kanat animasyonunda bu yöntem iyi sonuç vermemektedir).
(Not: Animnasyon hazırlamak için kanat küçültme işlemi
PSP Programında ( Jasc Paint Shop Pro'da) İmage-Resize ile de yapılabilir ancak, kanat animasyonunda bu yöntem iyi sonuç vermemektedir).
Müşerref Özdaş
Teşekkür ederim Menekşe